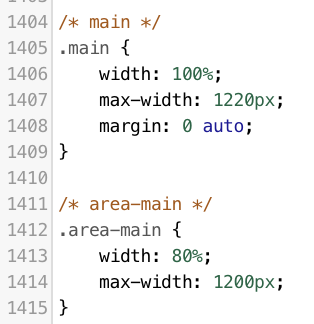
항상 글을 작성하고나서 확인해보면 폭이 너무 작아서 가독성이 떨어진다는 생각을 많이 했다. 수정할 수 있는 방법을 찾아서 공유해보고자 한다 ㅎㅎ (참고로 나는 odyssey 스킨을 사용중이다) 우선 블로그관리 > 스킨 편집 > html/css 탭에서 css탭 선택 > html 편집 으로 가서 코드를 수정할거다 .area-main을 검색해보면 아래와 같이 width와 max-width속성들을 볼 수 있다. default값은 width:100%, max-width: 640px이었는데 나는 width 80%로 줄이고, max-width 픽셀값을 거의 두배로 늘려줬다 (아래 그림 참고) 참고로 나같은 경우는 .main도 같이 수정해줘야했다 쉽게 말해 main은 화면 전체 넓이, area-main은 본문의 넓이기..