반응형
react-query에서 query를 refetch할 때 status가 idle부터 뜨는게 아니라 success부터 뜨는 경우.. 왜그럴까??
(status뿐만 아니라 isLoading이나 isFetching과 같은 상태도 true부터 시작하는게 아니라 false로 뜬다.)
refetchOnMount: true, keepPreviousData: false 로 다 설정했는데도 말이다.
해당 상황 재현
- useQuery를 사용하여 data fetch
- any event에 의해 해당 data 다시 refetch
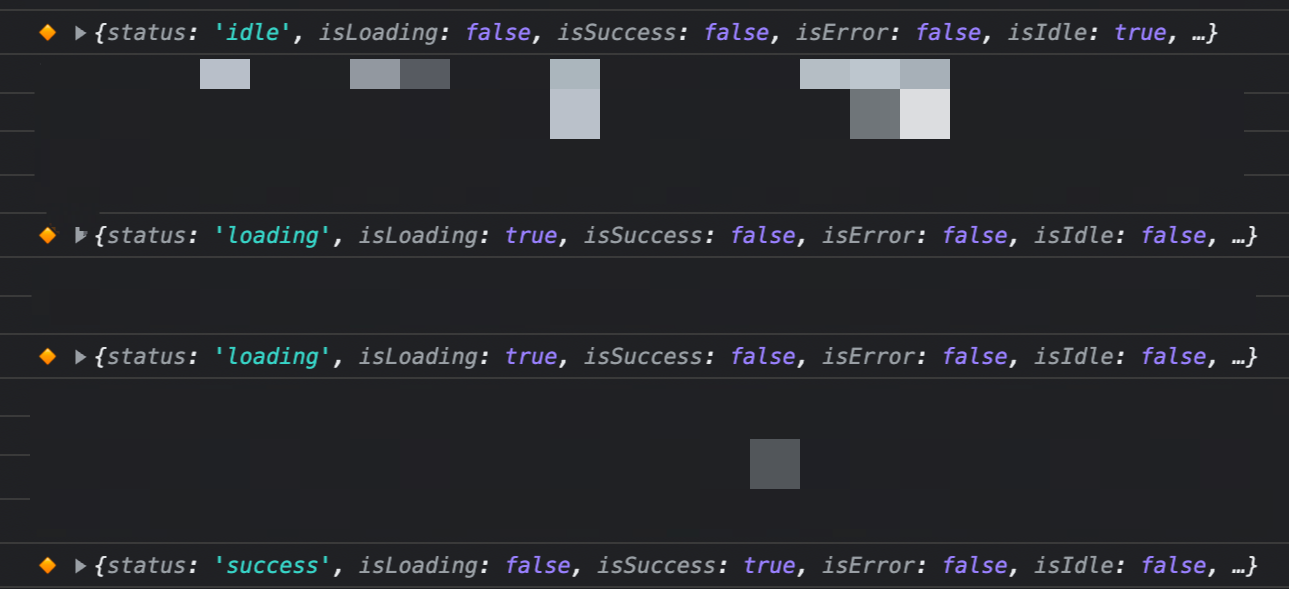
- 콘솔에 로그 찍어봤을때 data의 status: success 부터 시작 (아래 콘솔 캡쳐 사진에서 맨 마지막 줄만 뜸)
내가 예상했던 behavior
: status: idle부터 시작해서 idle -> loading -> success 까지 변하는 과정을 확인

해당 현상에 대한 이유
- 데이터가 아예 없어야만 status가 idle부터 시작하고 isLoading, isFetching과 같은 상태도 true로 시작한다.
- refetching을 할 때에는 일반적으로 이미 data가 fetching이 되어 있는 상태인 경우가 대부분이다. 그렇기 때문에 query가 success 샅애로 계속 남아있는 것이다.
- 이는 react-query가 stale-while-revalidate 원리를 기반으로 만들어졌기 때문이다.
(쉽게 말해 캐싱을 사용해서 불필요한 API 요청을 줄이는 것이다)
728x90
반응형
'Computer Science > Front-end' 카테고리의 다른 글
| [javascript][typescript] default export vs export ~ (1) | 2022.12.27 |
|---|---|
| [React] useEffect의 dependency 역할 (0) | 2022.11.24 |